NEWS
如何设计网站首页flash大图海报:满屏广告横幅
新闻资讯 发布时间2014.12.18.浏览数:2968
【如何设计网站首页flash大图海报:满屏广告横幅】。。。谷歌建站www.appwangye.com三行网络公司为您详细介绍 - 请往下阅读》
网站建设_网页设计制作_营销推广
首页大屏图设计是未来的趋势,是最具视觉吸引力的设计,因此在网页设计中被广泛运用,无论是扁平风格、极简风格、复古风格都合适,这项设计需要掌握一个妙招——一张惊艳的图片。
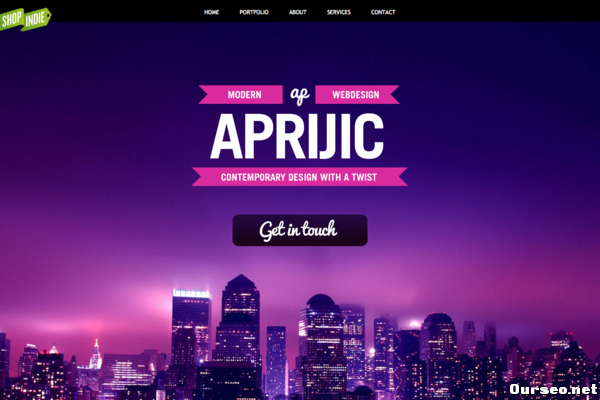
首屏大图:是在首页或其他页面顶部,运用焦点图、文字和导航元素。首屏大图体现为多种形式——作为一张图片或带文字的图、图片轮播、固定图片、视频或是动态图片。设计风格也囊括写实与手绘等多种表达形式。[三行网络www.appwangye.com手机网站建设]
而在当下网页设计中最流行的一项趋势就是首屏大图设计,如何将大图在首屏运用的栩栩如生,需要一些硬功底,这里列了几点诀窍,希望对大家有所帮助。
一、包含品牌。通常这个会放在左上角。选用纯白或纯黑的品牌标识或logo,不要带很多颜色。
二、标题和字体要鲜明。尽管照片很大,文字才更有助于吸引用户的注意。
三、就导航元素和辅助元素而言,文字处理得要精细。坚持只用一张大图和一片文字;让其他都在设计感中淡出。
四、注意色彩的选择。如果用了彩色图片,其他东西都要坚持使用黑色或白色。如果图片是黑白的,为文字选择一种简洁或单一的配色。
五、放置文字时,不要妨碍图片的视觉流程。不要遮挡图片中的人脸或重要部分。
六、考虑使用大而纤细的字体。(时尚且非常易于阅读)
七、考虑使用幽灵按钮来增添一点精致。
八、使用固定导航。让用户更容易滚动和浏览页面。雕琢首屏大图的导航,使它在首屏内外都适用。
九、减淡图片颜色有助于突出文字。所有文字都要易于阅读、起到作用。
十、深度设计首屏大图,让用户了解接下来该怎么做——点击还是滚动。要包含一些视觉提示。记住,首屏大图未必要充满整个屏幕;只是多数会这么做。
十一、创造能存在于响应式环境中的首屏大图。思考它在小屏幕上如何展现。该显示什么图片和文字?
《如何设计网站首页flash大图海报:满屏广告横幅》 关键词标签:网站建设_网页设计制作_营销推广 (PC+手机)响应式网站建设 谷歌建站、谷歌独立站推广 中英文、多语言、小语种网站定制开发 源头工厂、B2B企业独立站建站推广 国外网站、海外独立站搭建 外贸官网、外贸独立站设计制作
15989229398(微信咨询)
专业做网站 · ¥明码实价!
- 电话:020-85628720
- QQ:237673564
 匠心打造精品,用心成就经典!携手客户共创双赢!
© Copyright 广州三行网络科技有限公司
粤ICP备案号:09210325
匠心打造精品,用心成就经典!携手客户共创双赢!
© Copyright 广州三行网络科技有限公司
粤ICP备案号:09210325